WordPressを使ってブログやホームページを作成している方必見のパターン管理。
みなさんは有益に使いこなせていますか?
文章の体裁は決まっているのに、いつもマウスをポチポチしながら同じ装飾を施しているような場合は、写真やウェブサイトをお気に入り登録するみたいに、自身のパターンも登録しちゃいましょう✨
自分の時間は自分で捻出していこう!
WordPressのパターン管理とは

WordPressにおけるパターン管理とは、ビジュアルエディターを使用している時の投稿編集ページで、「ブロック挿入ツール>パターン>マイパターン」で独自のパターンを埋め込みできるものです。
初期パターンでは、すでにデザインが作られた状態のものを追加できますが、基本設定のままではWordPressで使用しているテーマに準ずるものしか使えません。
かといって、ブロックで段落、見出しなどの個別パーツを追加して、都度サイズや色を変えたりするのは大変です。
せっかく独自デザインを作ってもらったとしても、決まった定型構造を毎回入力する手間はできるだけ省きたいものです。
人間は機械的に入力している時間よりも、考えて手を動かすことに時間を割く方が良いと考えています。
パターン管理でぜひ時短しましょう✨
パターン管理したことで得られた効果

私はベースのテーマにプラスして、独自カスタマイズを加えています。
それにより、記事を作成する際、見出し2には特定のクラス名を付与する必要がありました。
また、話が冗長になりがちでもあったため、ストーリーが脱線してしまわないように、文章の流れを決めたメモを見ながらブログを書くようにしていました。
しかし、そのメモを紛失してしまったり、新しい知識が手に入ったことで微調整をしたいと思った時、紙のメモでは一部の修正であるにも関わらず、全体を書き直のは面倒でした。
また、そのメモに合わせて、毎回真っさらな状態からブロック挿入してクラス名をつけて・・・と、実際に記事の内容を書き出す前に無心で手を動かす時間が発生していました。
パターン管理を使うようになってから、私は記事を書き始める際に、すぐに記事の内容に手をつけられるようになりました。それだけで10分〜多い時は30分以上の時間を短縮できるようになりました。
その時間で、より読みやすい文章にできないか?言い方に問題はないか?等に時間を割いたり、他の時間をかけたかった物事に時間を追加することが叶いました。
パターン管理の作り方

それではさっそく、パターン管理を作ってみましょう。
1. パターン管理ページへ移動する
パターン管理ページは、WordPressの管理ページの左側に表示されているメニューには出ていません。
(私も最初見つけられなくて、この手のサービスで、これだけ人気のソフトウェアにも関わらず、オリジナルの定型は作れないのかなと不思議に思っていました)
ではどこにあるのか。
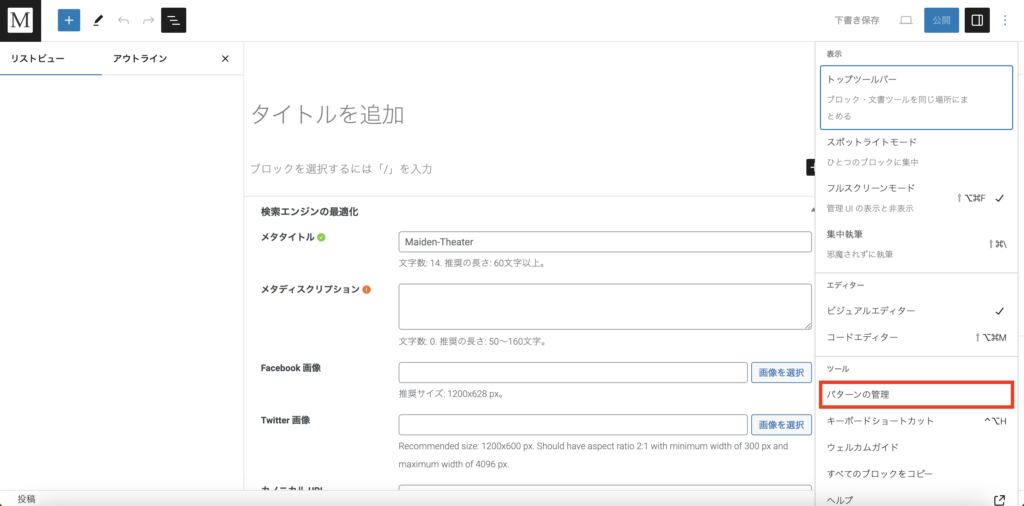
新規投稿で編集ページに入ります。
そこから右側の点が3つ縦に並んだメニュー(ケバブメニューと言います)をクリックし、ツールのところにある「パターンの管理」がそれです。

2. 新規パターンを作成する
パターン管理のページが表示されたら、「新規パターンを追加」ボタンからパターンを追加します。

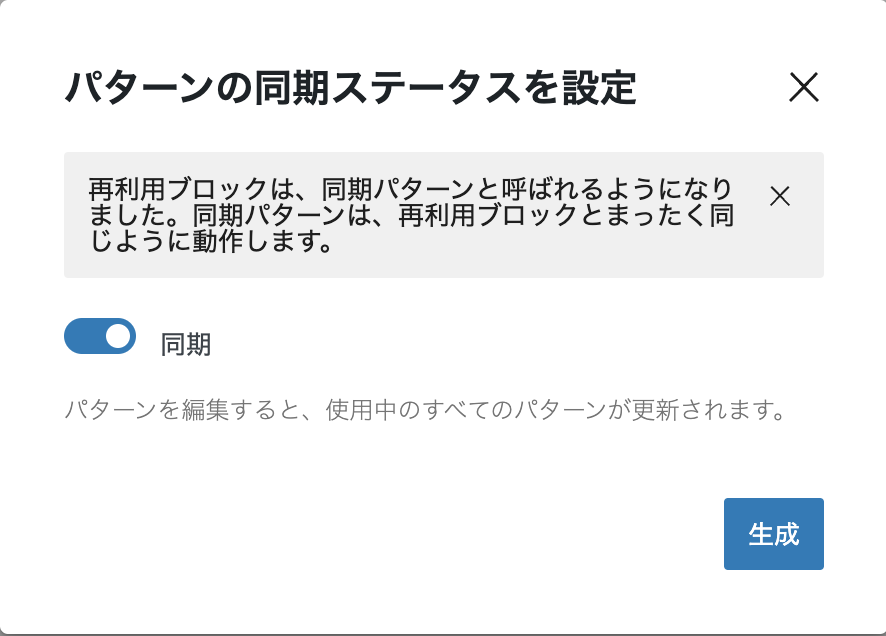
その際、モーダルが表示され、パターンの同期(再利用するかどうか)を尋ねられます。

私はこの同期がなんのことか分かりませんでした(笑)
同期がONになっている
後々このパターンを編集した際、過去に使っている記事も含めて、新パターンに変更されます。
同期がOFFになっている
後々このパターンを編集しても、過去にパターンを挿入した記事には影響がありません。
長年WordPressを利用している方で再利用ブロックを使っていた方は、違和感なく使えたかと思います。
同期については、ご自身の目的に合わせてONかOFFを選んでください。
最後に生成ボタンを押したら、パターン登録用の入力ページが表示されます。
3. パターンを作って公開する
パターンを入力していきます。
私の場合は、スタイル用のクラス名を追加済みのブログフレーム、リストフレーム、セクション追加フレームなどをそれぞれ作りました。
これにより、いちいちあれは何て言うクラス名をつけるんだっけな?とマニュアルを見返す必要がなくなりました。
作り終わったら、最後に「公開」ボタンで登録完了です。
ボタンは「公開」になっていますが、実際に外部から見える状態になるわけではなく、投稿編集ページで選べるようになるだけですのでご安心ください。
(ここ、私も少し不安だったんですよね💦)
4. パターンを使う
公開ができたら、実際に使ってみましょう。
投稿編集ページで、ブロック追加のアイコン

をクリックします。
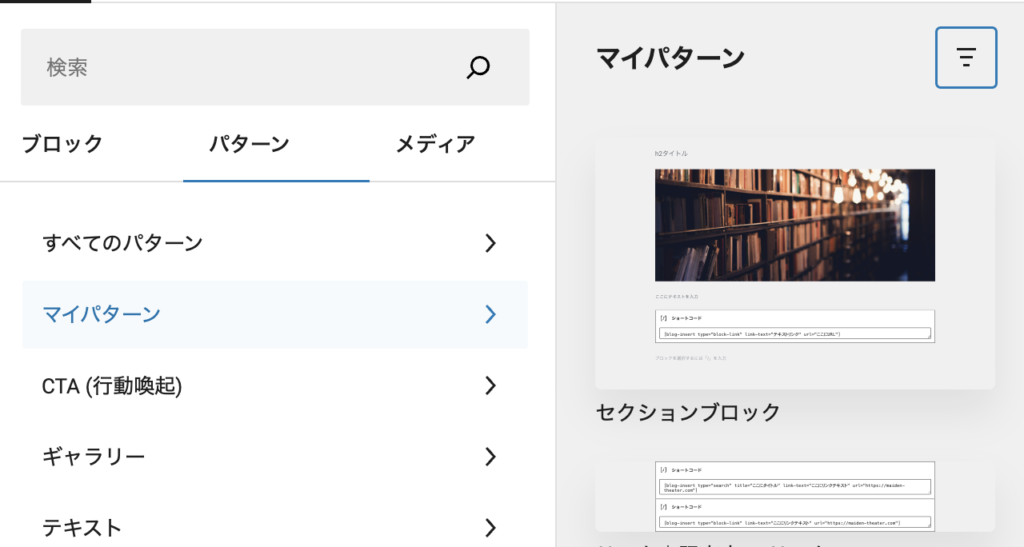
ブロック・パターン・メディアを選択するタブがありますので、「パターン」を選択します。

パターンの中に「マイパターン」というリストが表示されています。
クリックすると、右側にご自身で登録したパターンの一覧が表示されます。
目的のパターンをクリックすると、投稿ページのカーソルがあった場所にパターンが追加されます。
※パターンはあくまでも追加要素なので、今まで書いていた内容が上書きされることはありません。
ちゃんと面倒や手間を時短できてる?
まとめ
パターン管理を見つけるまでは、ブログを書いている時にいちいちクラス名を設定するのが面倒で、作業のモチベーションが下がる要因でした。
書く手順を工夫してみたこともあったのですが、せっかくビジュアルエディタを使用しているのに、書いている最中にただの文字列を眺めるのは使いこなせていない感があり、ずっと気掛かりでした。
今では、冗長に喋りすぎないように注意しながら、少しでも有益な情報になるようにすることに意識を集中させることができています。
ブログを書くことのハードルが下がり、とても快適に書くことを楽しめています。